안녕하세요! 피치플라워입니다.
이번 포스팅에서는 지난 포스팅에서
말씀드린 대로 일러스트 프로그램을
이용하여 로고 제작을 함께 만들어 보겠습니다.
로고 제작 일러스트 프로그램으로
쉽게 간편하게 만들어 보기!(ft. 무료 나눔)

혹시 못 보신 분들을 위해
지난 포스팅:
2023.02.03 - [포토샵/포토샵 배우기] - 로고 디자인 포토샵으로 손쉽게 만들어 볼까요?^^
로고 디자인 포토샵 으로 손쉽게 만들어 볼까요?^^
안녕하세요! 피치플라워 입니다. 이번 포스팅에서는 카페 로고를 포토샵 클립아트를 이용해서 같이 만들어 보도록 할께요^^ 로고 디자인 포토샵 으로 손쉽게 만들어 볼까요?^^ 01 나뭇잎을 그리
www.peach-flower.co.kr
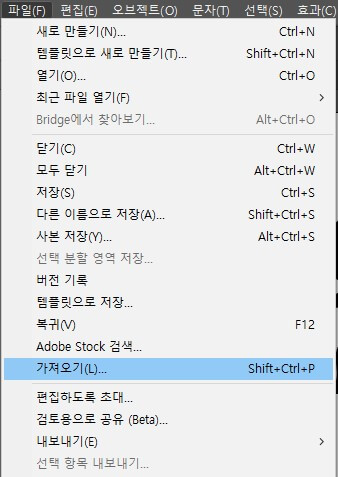
01 일러스트 프로그램에서
[파일]-[가져오기]를 클릭하여
지난 포스팅에서 만든 나뭇잎
파일을 불러옵니다.

문자 툴을 클릭해 'Cafe'와
'FLOWER'를 입력합니다.

02 선택 툴을 클릭한 후 나뭇잎의
끝부분을 R의 윗부분에 연결하듯이
배치합니다.

03 다음과 같이 배치를 완성합니다.

04 이와 같은 방법으로 로고를
다양하게 변형해 봅니다.

05 전체를 크게 드래그한 위
[문자]-[윤곽선 만들기] 메뉴를
클릭해서 벡터화합니다.

06 이번에는 다양한 컬러를 적용
해 보겠습니다. 나뭇잎을 선택한 휘
[윈도]-[색상] 메뉴를 클릭하고
옵션에서 [CMYK]를 선택합니다.

07 글씨 부분을 선택하고 마우스
오른쪽 버튼을 눌러 [그룹 풀기]를
클릭합니다.

08 'R'만 선택한 후 스포이트
툴을 클릭하여 스포이드가 나타나면
나뭇잎 부분을 클릭합니다.
나뭇잎의 컬러가 추출되어 'R'에도
적용됩니다.


09 나머지 글씨를 선택한 후
원하는 컬러를 선택하고
확인 버튼을 눌러 적용합니다.

10 펜툴을 클릭한 후 'FLOWER'
위에 클릭하여 선을 그립니다.
이때 Shift를 누른 상태에서
그려야 수평선이 그려집니다.

11 선의 굵기를 얇게 하기 위해
[윈도우]-[획] 메뉴를 클릭하고
두께를 0.25pt로 설정합니다.
12 완성되었습니다.

13 다른 변형 로고들도 컬러를 다양하게
입혀 로고제작을 완성합니다.

지금까지 일러스트프로그램을
이용하여 로고 제작을 만들어 보았는데요!
유용한 정보가 되셨으면 좋겠습니다.
출처 포토샵+일러스트레이터 작업의 기술 2
작업한 파일도 첨부드리니,
필요하시다면 요긴하게 사용하시길 바랍니다.
그럼 저는 다음 포스팅으로
찾아뵐게요!!
남은 시간도 행복한 시간 보내시길 바랍니다.
'일러스트 배우기' 카테고리의 다른 글
| 전단지 디자인 일러스트로 같이 따라 해 볼까요? (2) | 2023.02.06 |
|---|---|
| 스티커 제작 쉽게 만들어 볼까요? (0) | 2023.02.05 |
| 색상표 디자인 일러스트로 같이 만들어 볼까요? (0) | 2023.01.31 |
| 일러스트 이미지 블렌드 툴로 같이 만들어볼까요? (feat.무료나눔) (4) | 2023.01.31 |
| 연필 드로잉 배우기 같이 한번 따라 해볼까요? (2) | 2023.01.30 |




댓글