AI 이미지 만들기 일러스트레이터로 텍스트만 입력하면 OK!

안녕하세요^^ 피치플라워입니다.
이번 포스팅에서는 일러스트의 새로운 기능인
텍스트를 입력해서 벡터 그래픽을 쉽게
AI 이미지로 만드는 과정을
소개해 드리도록 하겠습니다.
자 그럼 시작할께요^^

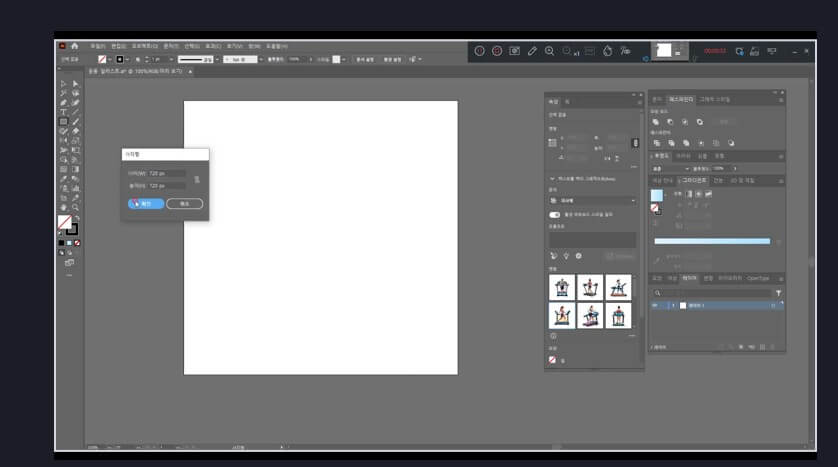
먼저 일러스트레이터 프로그램을 열고
적당한 사이즈의 대지를 만들어 주었습니다.
사이즈: 720px X 720px

사각형 툴을 이용해서
대지와 같은 사이즈의 사각형을
만들어 주었습니다.

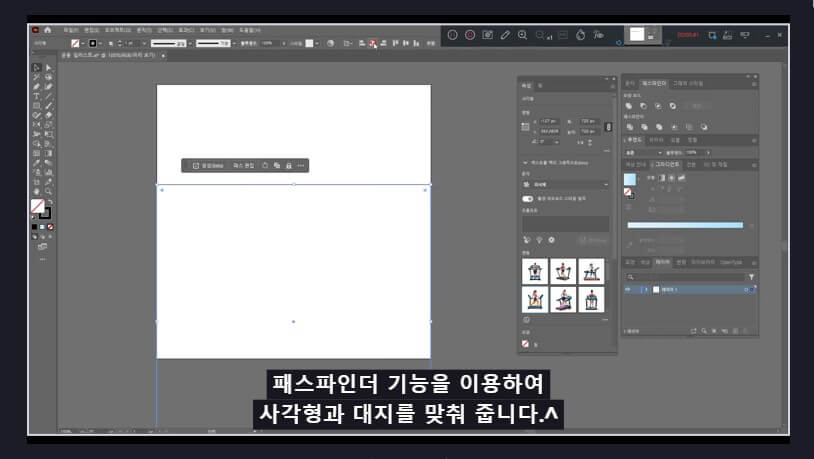
사각형을 그리고 난 뒤,
상단에 보이는 패스파인더 정렬 기능을
이용하여 사각형과 대지 사이즈를
딱 맞추어 줍니다.^^

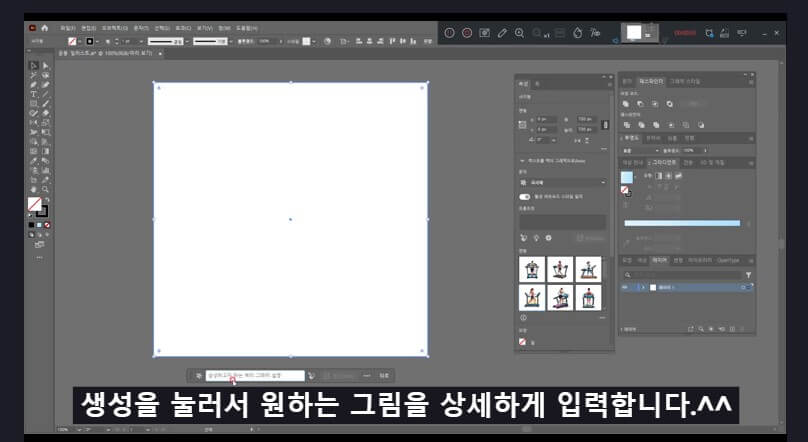
그러면 하단에 생성버튼이 보이는데요~!
생성 옆에 AI 이미지 생성을 할 수 있도록
명령어를 입력합니다.^^
글자 입력은 100자까지 가능하고요~!
상세하게 적을수록 내가 원하는 그림에
더 가까워지게 된답니다.

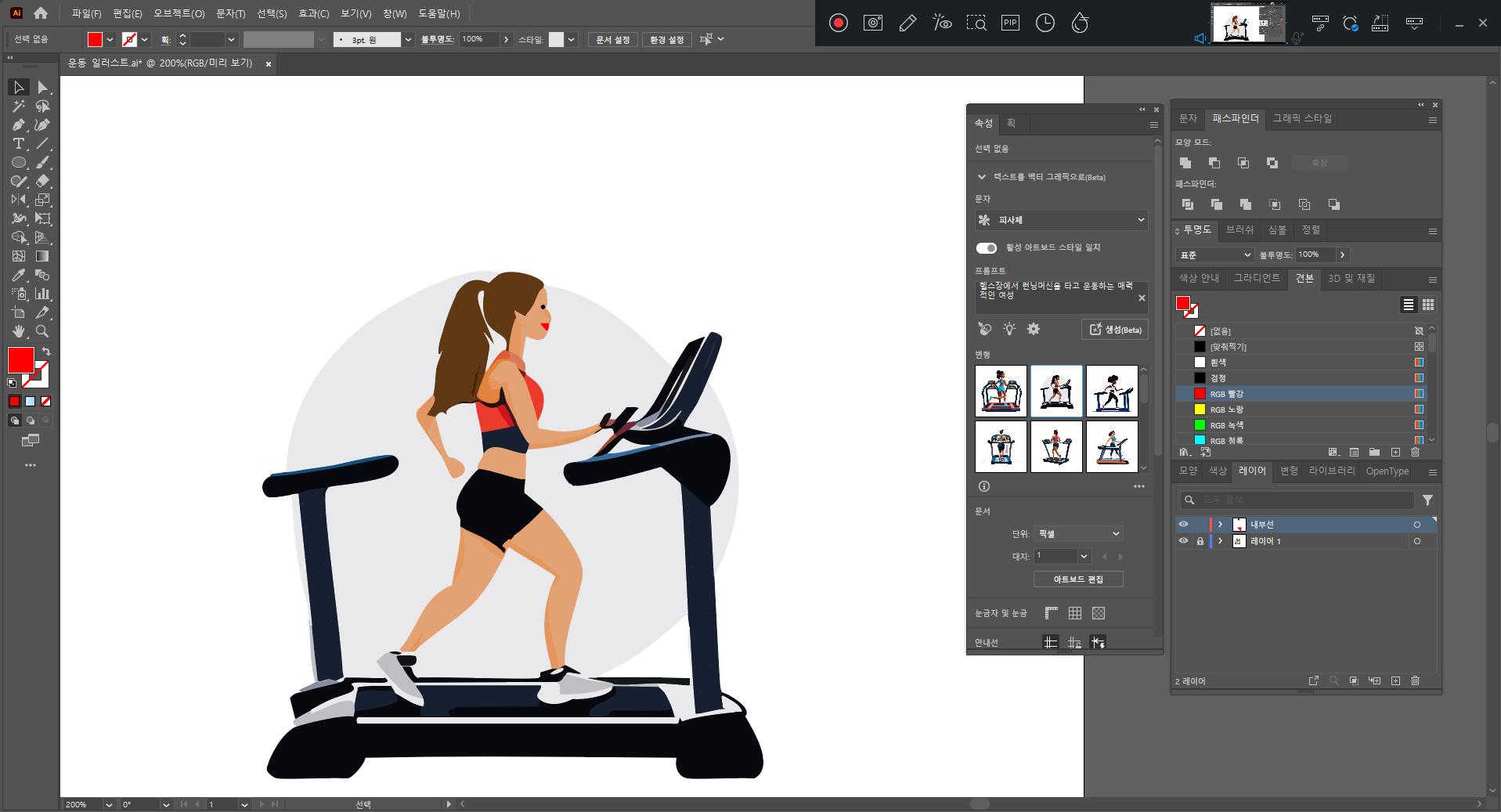
그림이 생성될 때까지
조금만 기다려 주면!!

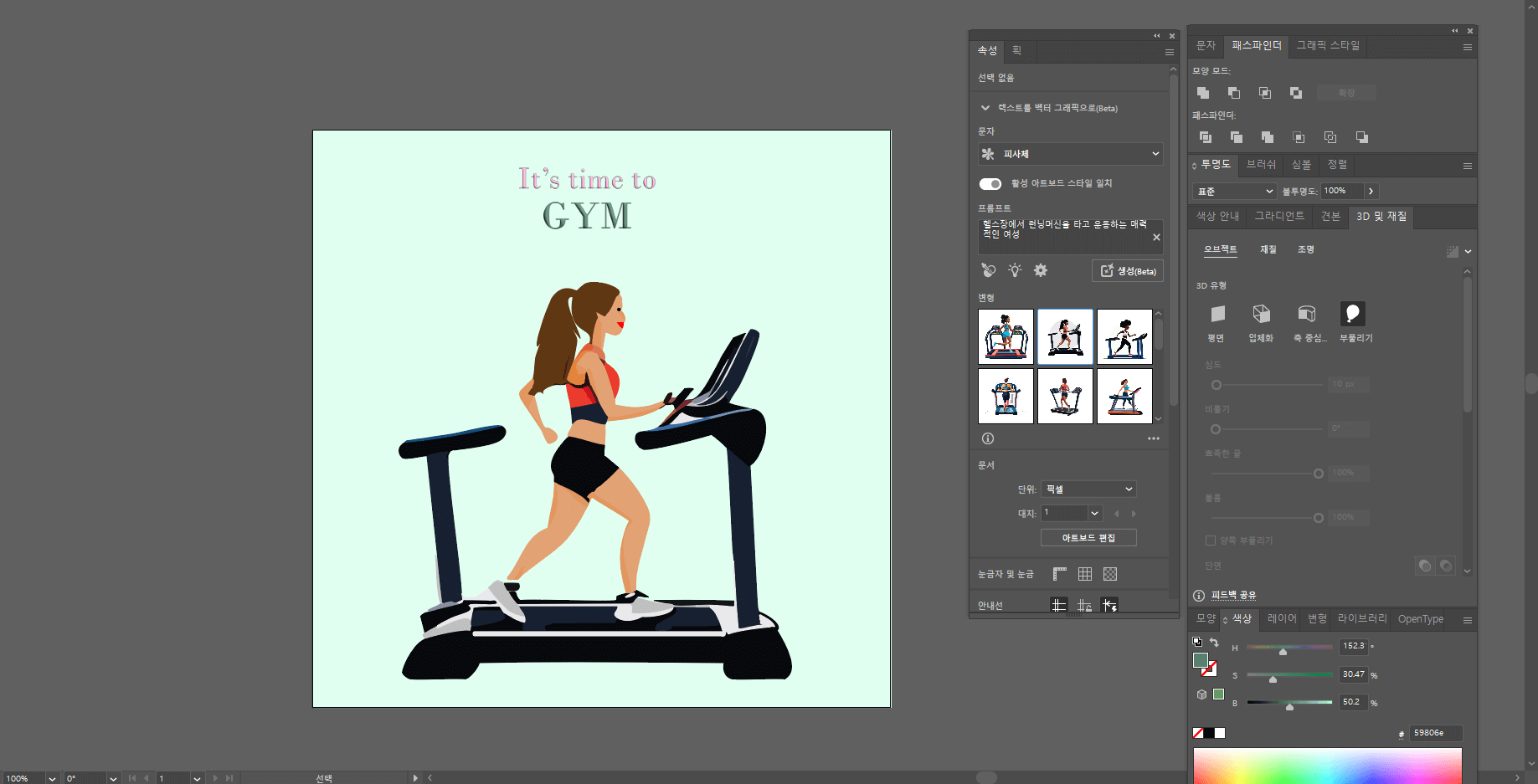
이렇게 그림이 대지에
그려져서 나오는데요~!
너무 신기하죠?^^

대지에 뜨는 그림 이외에도
오른쪽에 다양한 그림들이 있어서
원하는 그림을 선택할 수가 있어서
선택의 폭이 넓어지는데요~!
완성된 그림의 색상도 자유롭게
변형이 가능합니다.
그림의 그룹을 푼 뒤,
선택 툴로 개체를 선택해서
원하는 색으로 변경도 가능하고요~
오른쪽에 보이는 색상과 견본 메뉴를
통해서 색감 변경을 할 수 있습니다.

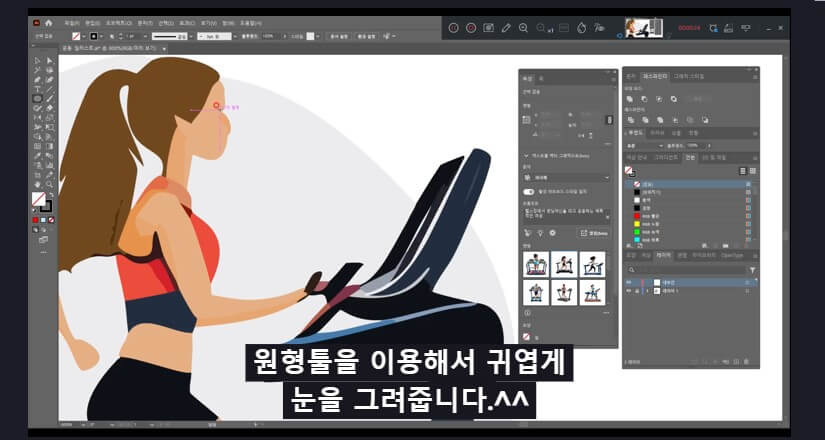
이제 원형툴을 이용해서
여성의 눈 부분을 귀엽게
그려줍니다.^^
원형도구를 클릭해서
Alt+Shift 키를 누른 채로 그리면,
정방향 사이즈로 그릴 수가 있고요
그리고 난 뒤 선을 면으로
바꿔주면 눈 모양이 손쉽게 완성됩니다.

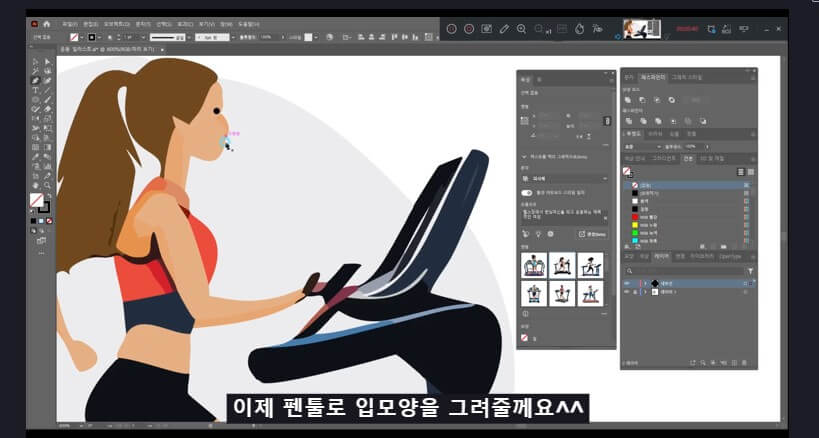
입모양은 펜툴로 그려 줄 건데요~!
칠은 없이 획만 선택해서 그려줍니다.^^
마찬가지로 그리고 난 뒤,
선을 면으로 바꾸어 주면 완성이 되고요~

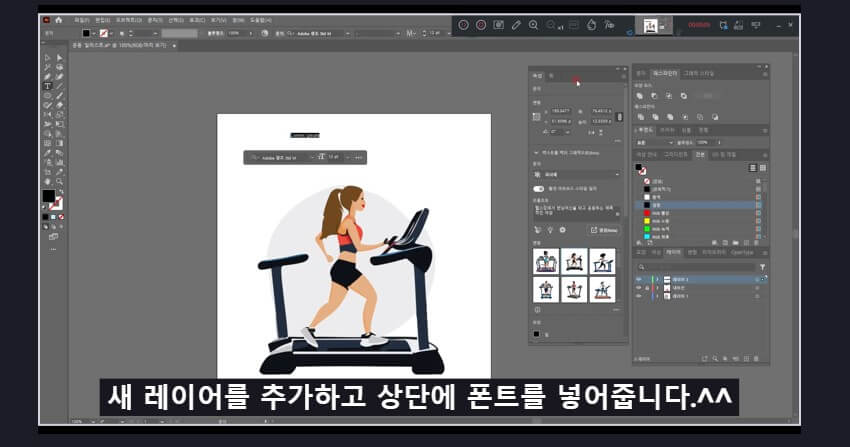
새 레이어를 추가하고 상단에 폰트를 넣어 주겠습니다.^^
왼쪽에 "T"를 누르면 커서가 활성화가 되고요
활성화된 커서에 문자를 입력하면 됩니다.
폰트 디자인 하는 방법도 궁금하시다면
지난 포스팅에 정리해 놨으니 첨부해 놓을게요~!
2022.12.15 - [일러스트 배우기] - 일러스트 문자 입력 쉽고 재미있게 알아봐요^^
일러스트 문자 입력 쉽고 재미있게 알아 봐요^^
안녕하세요! 피치 플라워입니다. 이번 포스팅에서는 일러스트의 글자 도구 사용 방법을 알아보고 가로 쓰기, 세로 쓰기를 활용한 이벤트 페이지를 같이 만들어보도록 할게요^^ 일러스트 글자 입
www.peach-flower.co.kr

글자를 입력하고 나서
윤곽선을 만든 뒤, 그룹을 풀어 주고
한 줄씩 그룹으로 묶어 주었습니다.

사이즈 조절을 하고
가운데 정렬로 맞추어 주었어요^^

배경 부분에도 사각형 툴을
이용해서 색감을 넣어 주었고요~!


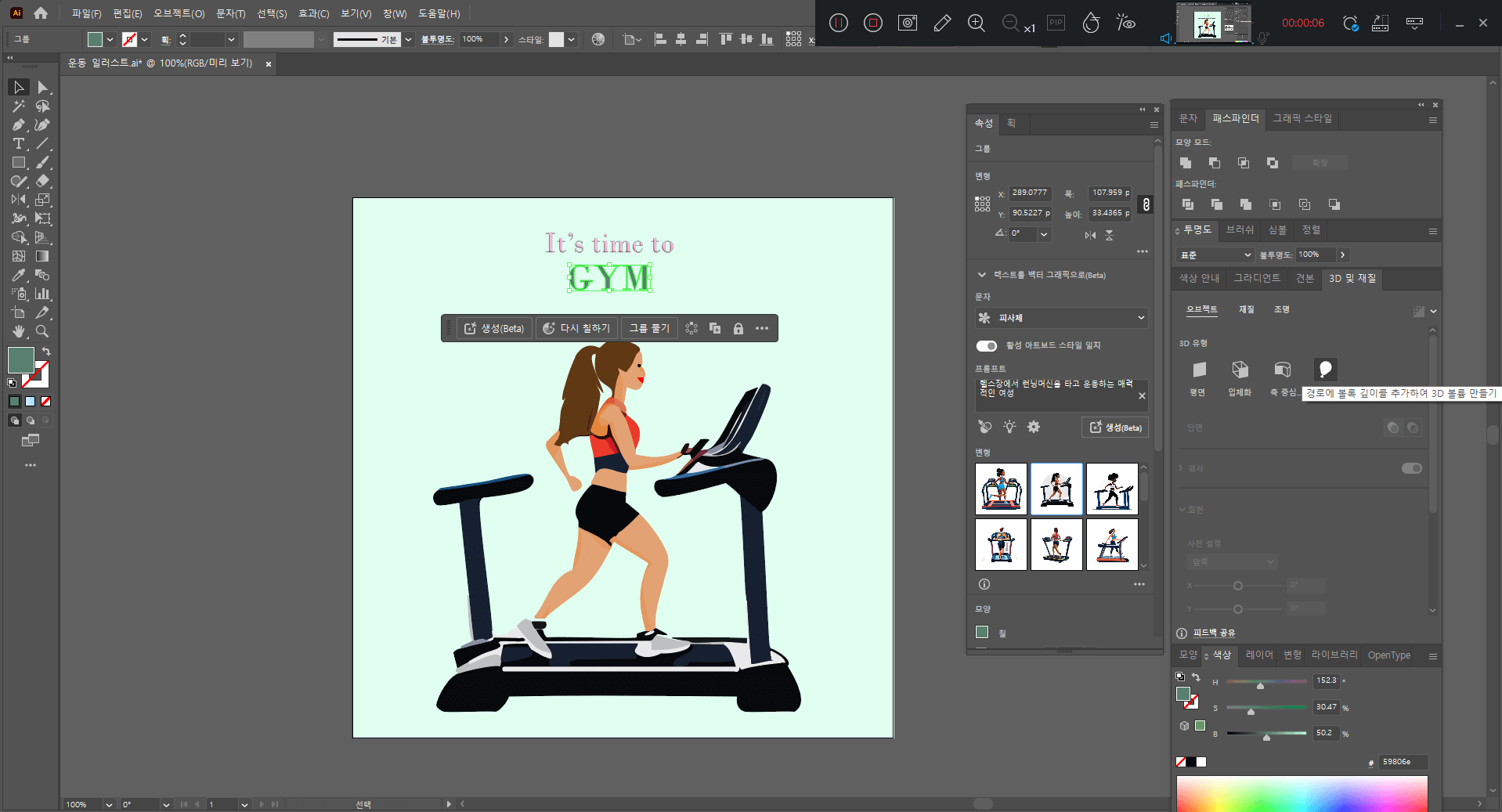
이대로 마무리하기에는 아쉬워서
글자에 생동감이 느껴질 수 있게
3D 효과를 적용해 보았습니다.

3D효과를 적용한 이미지
이고요~!

상단 이미지는 적용하지 않은
이미지랍니다.^^
이렇게 해서 일러스트레이터를 이용한
AI 이미지 생성을 완료해보았고요~!
확실히 사진을 그림으로 드로잉 하는
작업보다는 시간이 덜 소요되긴 했습니다.
지금까지 작업한 내용도 유튜브로 정리해봤으니
동영상으로도 배워 보세요^^
지금까지 일러스트의 새로운 기능인
텍스트를 입력해서 벡터 그래픽을 쉽게
만드는 과정을 소개해 드렸는데요!
유용한 정보가 되셨으면 합니다.
그럼 남은 하루도 행복하세요^^
'일러스트 배우기' 카테고리의 다른 글
| AI 일러스트 이미지 생성하기 인공지능 그림을 활용한 일러스트 드로잉 (0) | 2023.11.01 |
|---|---|
| 일러스트 배우기 쿠폰 만들기 과정 마무리 해 볼까요? (3) | 2023.03.21 |
| [쿠폰 만들기] 일러스트로 쉽고 재미있게 같이 만들어 볼까요?^^ (2) | 2023.03.20 |
| 일러스트 사진 그림으로 쉽게 같이 변경 해 봐요! (2) | 2023.03.15 |
| 초대장 약도 일러스트로 쉽게 따라 만들어 볼까요? (2) | 2023.02.16 |




댓글