어도비 일러스트 그림 그리기 일러스트레이터 기능 배우기

안녕하세요 이번 포스팅에서는
어도비 일러스트레이터
프로그램을 이용한 일러스트 그림
그리기 과정과 더불어 일러스트레이터
기능에 대해서도 소개해 드리도록 하겠습니다.
자 그럼 시작할께요~!^^
패션 이미지

일러스트 그림 그리기는
바로 상기 패션 사진으로
드로잉을 해 보았는데요~!!
시크한 표정의 패셔너블한
여성의 모습이 개인적으로
너무 트렌디하다고 느껴져서
일러스트 레이터 프로그램으로
그려지면 어떤 느낌이 느껴질지
궁금해서 이 사진을 선택해 보았어요^^
어도비 일러스트레이터

이제 앞서 소개드린 사진을
어도비 일러스트레이터 프로그램으로
불러와 주었고요!!
펜툴은 칠은 없음, 획은 붉은색으로
굵기는 1pt로 설정해서
여성의 윤곽선을 그려 주기 시작했습니다.^^

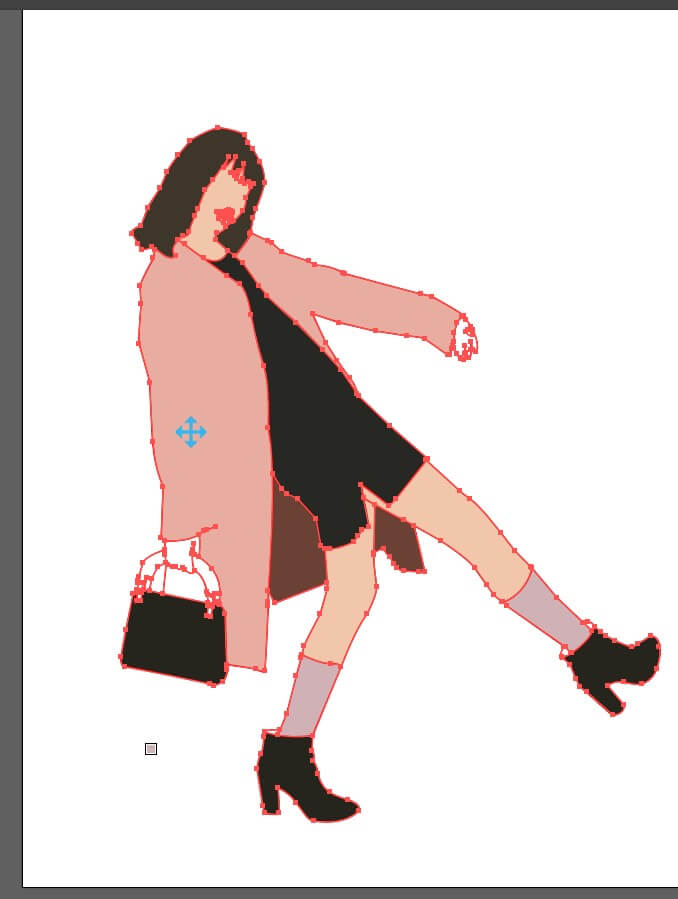
여성의 윤곽선 부분을
다 그려준 모습입니다.
이제 색감을 입혀 줄
준비를 할게요~!
일러스트 그림 그리기
라이브 페인트 기능

색감을 입히기 위해서
메뉴에서 오브젝트-라이브 페인트로
들어간 뒤, 단축키 K를 눌러주면
색감을 입힐 준비가 완료되는데요!


왼편에 사진에 커서를 둔 후,
Alt키를 눌러서 색감을 추출한 다음
대지에 한 면씩 서서히 입혀 주면
된답니다.^^
재킷과 양말 색감은 깔맞춤으로
통일해 보았답니다. ㅎㅎ
일러스트 그림 그리기
내부선 작업

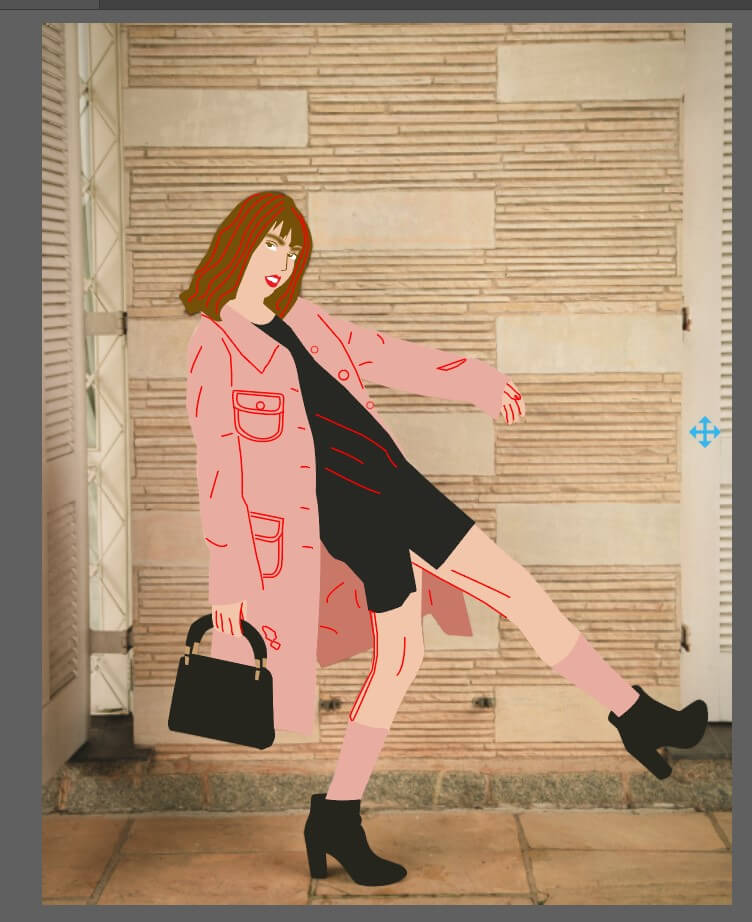
이제 색감을 입혀주고
안쪽의 내부선을 펜툴과
연필툴을 이용해서 작업을 해 주었는데요!!
아무래도 포켓과 구김을 표현해야 하기 때문에
재킷의 내부선 비중이 컸던 것 같네요^^
단추 부분은 원형툴을 이용해서
Alt키로 복사를 해주면
시간 단축을 할 수 있답니다. TIP!!

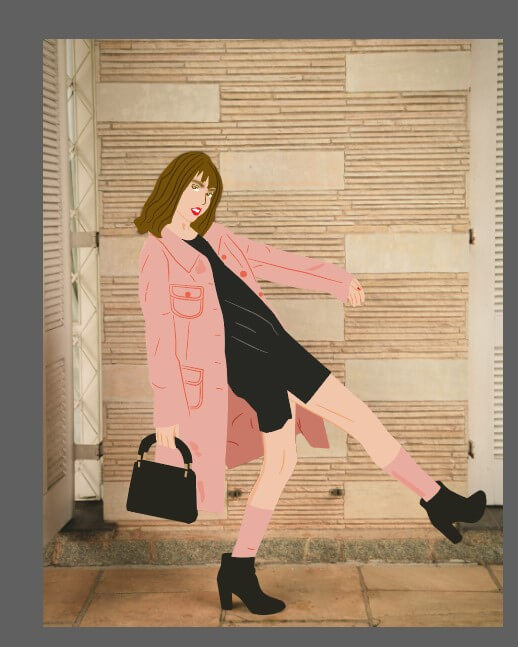
이제 내부선과 그림자 작업을 마치고
색감을 배경색과 비슷한 색감으로
변경을 해 주었는데요!!
획도 일자획보다는
폭_프로파일의 스타일을
적용해보았습니다.
그림자도 불투명도를 각각 조절해서
입체감을 더 살릴 수 있도록
작업해 봤어요^^

일단 1차적으로 사진 배경으로
마무리를 해보았는데요!!
어떤가요?? 괜찮은가요?^^
일러스트 그림 그리기
배경 색 적용

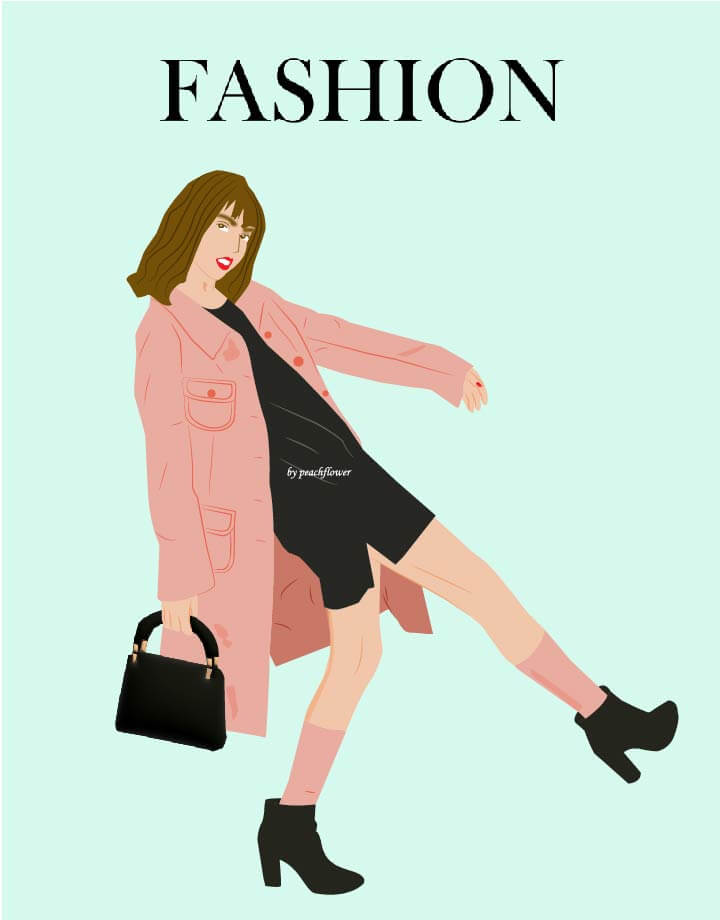
이번에는 배경에도 색감을
입혀 보았는데요~!
파스텔 톤의 노란 색감을
입혀보았습니다.^^

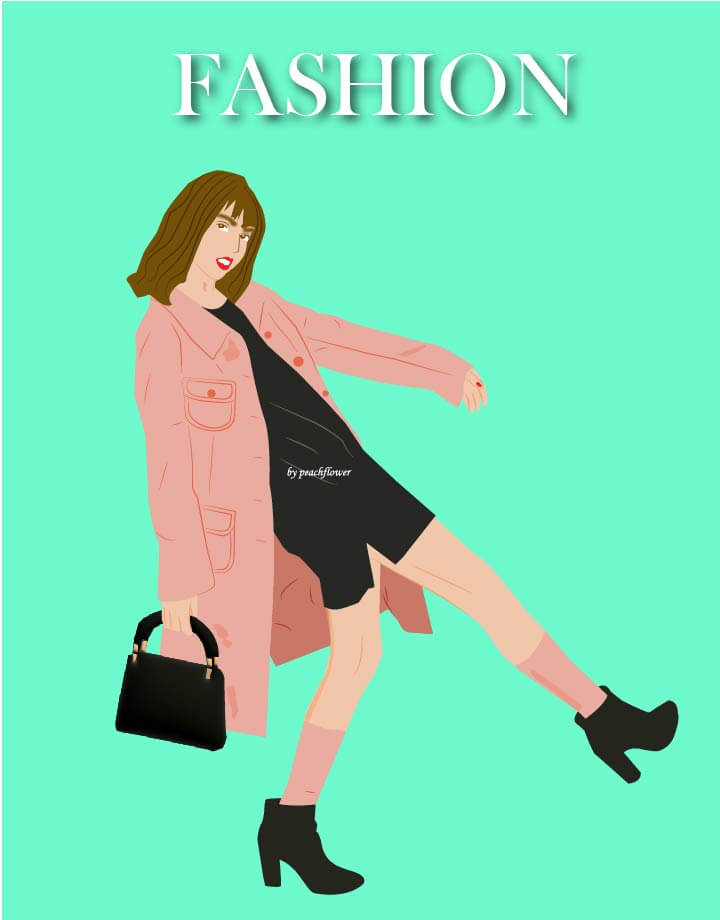
그리고 상단에는 잡지 느낌이
느껴질 수 있게 "FASHION"이라는
문구를 넣어봤어요 ^^


각각 또 다른 배경색감도
적용해 봤고요~!
이렇게 해서 어도비 일러스트레이터
프로그램을 이용한 일러스트 그림 그리기를
완성해 보았습니다.^^
일러스트 그림 그리기
예제 파일
그리고 혹시나 제 포스팅을 보고
따라 그리실 분들이 계실지도 몰라
예제파일도 따로 첨부합니다.
도움이 되셨으면 좋겠네요!
디지털 드로잉
지금까지 소개드린 디지털 드로잉
작업을 유튜브 동영상으로도
준비해보았습니다.^^
그럼 이상으로 제가 그려본
패션 일러스트 그림 그리기
과정 소개를 마치도록 할게요!
디지털 드로잉 독학 하시는
분들에게도 도움이 되셨길 바라며
남은 하루도 행복한 하루 보내세요^^
'일러스트 작업물' 카테고리의 다른 글
| 휴식 일러스트 그림 그리기 디지털 드로잉 배우기 (3) | 2023.08.25 |
|---|---|
| 커플 그림 그리기 일러스트 레이터 기능 배우기 (0) | 2023.08.23 |
| 일러스트 그림 그리기 강아지 캐릭터 어도비 일러스트레이터로 그려봤어요^^ (1) | 2023.08.10 |
| 일러스트 이미지 그림 그리기 기본 툴과 무료 드로잉 배우기 (0) | 2023.08.09 |
| [과일 일러스트 이미지] | 드로잉 과정 공개합니다. (ft.무료 강좌도 함께) (4) | 2023.07.17 |




댓글